Временно «отдыхаю» от котлино-реакта. Перебросили меня на проект по доработкам отчетов на софтверной жире. Это такие плагины для Atlassian Jira. У нас они сейчас на 8 джаве с приправой из Atlassian SDK и с фронтом на Anguar-5.
Отчеты на Atlassian SDK это такая штука, где вы будете использовать циклы-в-цикле и никуда от этого не деться, благодаря такой «замечательной» штуке как Active Object. Фишка в чем — тут нет join-ов! Поэтому таблицы содержат избыточные ключи, для связок. Это значит что под капотом это выглядит примерно так: select * from table1 where table2_id in (id1, id2 … idN) facepalm.jpg
Спасибо, что хоть на 8й джаве, где есть небольшое спасение от foreach{ foreach { foreach{}}} благодаря стримам (stream).

Вот сижу, рефакторю, мучаюсь от отсутствия отладки. А потом думаю, а чего я собственно? Тема-то наверняка избитая. Списался с админом, погуглил решение и бинго! А вот и не бинго а жопа. Потому что все решения для дебагга касаются запуска томката при помощи батника catalina.bat, а у нас он запущен как сервис.
Делать нечего, будем скрещивать ежа с ужом. В каталоге bin томката лежит кроме catalina.bat еще service.bat, которым собственно и запускают сервис (в нем нет параметров для удаленной отладки).
В нем, где-нибудь в начале надо поставить сеттеры, где localhost:8000 — это адрес сервера и порт для отладки (рекомендуется 8000). Для локальной жиры так и оставить localhost.
set JPDA=jpda
set JPDA_TRANSPORT=dt_socket
set JPDA_ADDRESS=localhost:8000
set JPDA_SUSPEND=n
set JPDA_OPTS=-agentlib:jdwp=transport=%JPDA_TRANSPORT%,address=%JPDA_ADDRESS%,server=y,suspend=%JPDA_SUSPEND%
Затем, где идет создание и запуск сервера надо найти параметр —JvmOptions и в него добавить «%JPDA_OPTS%; Например так:
--JvmOptions "%JPDA_OPTS%; -Dcatalina.home=%CATALINA_HOME%;-Dcatalina.base=%CATALINA_BASE%;-D%ENDORSED_PROP%=%CATALINA_HOME%\endorsed;-Djava.io.tmpdir=%CATALINA_BASE%\temp;-Djava.util.logging.manager=org.apache.juli.ClassLoaderLogManager;-Djava.util.logging.config.file=%CATALINA_BASE%\conf\logging.properties;%JvmArgs%" ^
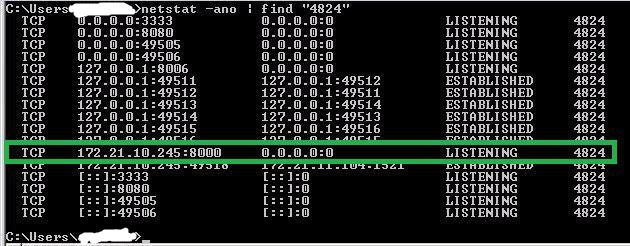
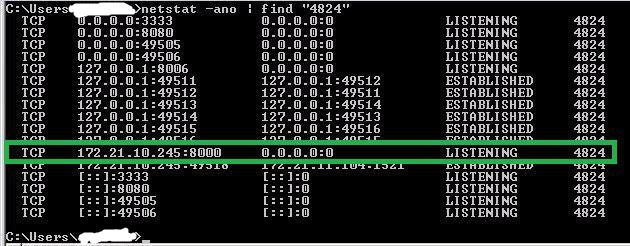
Потом, когда админ присылает радующую глаз картинку:

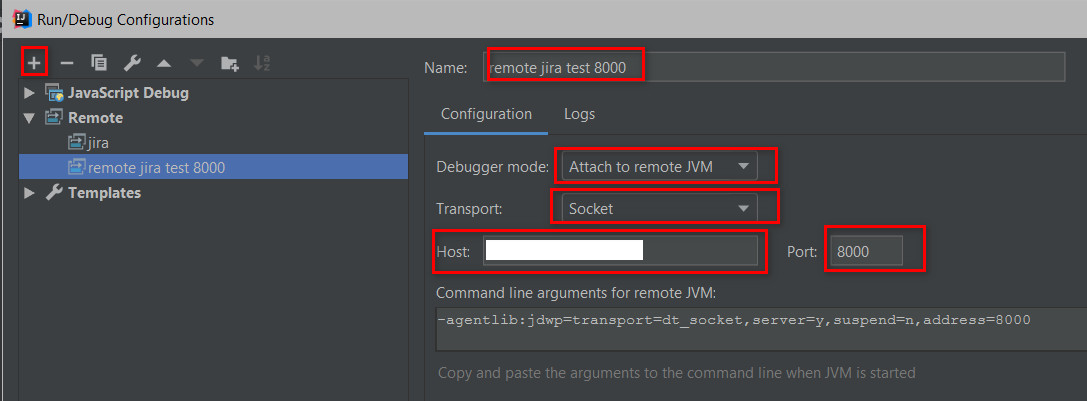
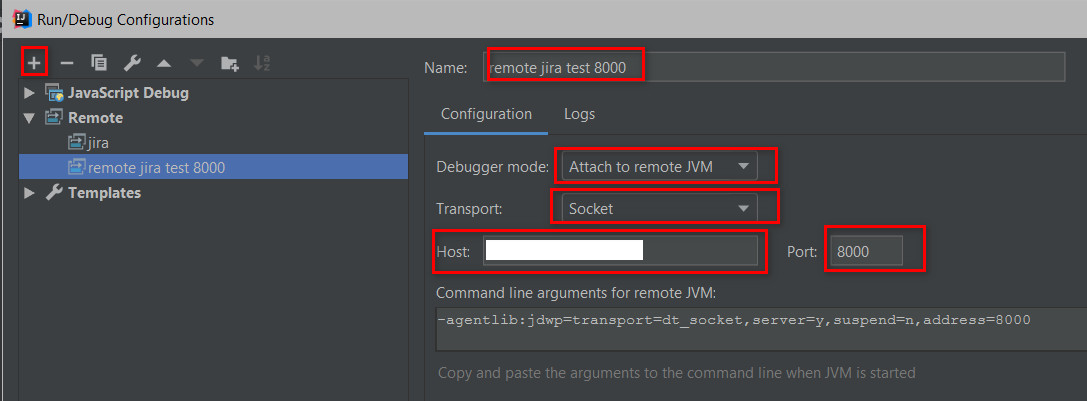
Идем в Idea и создаем настройку для удаленной отладки. Для этого в Run|Debug конфигурации прописываем адрес и порт сервера из переменной JPDA_ADDRESS.

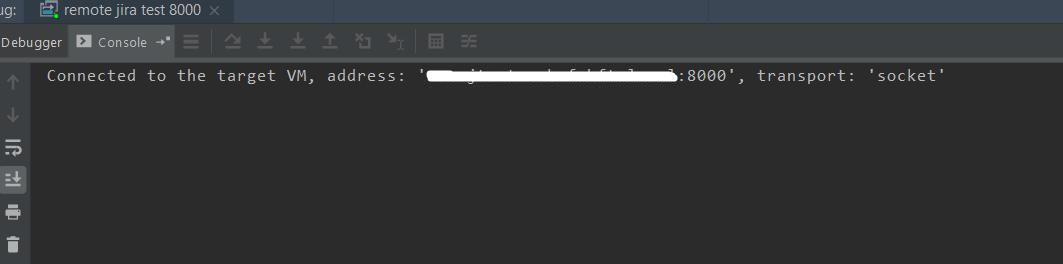
Готово, вы великолепны!

p.s.